React
💡 Intro
백앤드 개발을 하면서 간단한 Admin 사이트를 개발하는 경우가 종종 있는데, 단순 javascript로 개발한 어드민은 생각보다 많은 리소스가 들어간다는 느낌을 받았습니다. 그래서 사용자에게는 조금 더 나은 경험을 줄 수 있고, 개발자에게도 더 나은 유지 보수와 생산성을 줄 수 있는 SPA(Single Page Application)를 위한 React에 대해 공부해보려 합니다.
🔎 React를 쓰는 이유는?
흔히들 🌎React는 SPA(Single Page Application)를 위해 많이 쓴다고들 하는데, SPA란 새로운 페이지를 불러오는 것이 아니라 페이지를 동적으로 작성해서 사용자와 소통할 수 있는 조금 더 자연스러운 웹 애플리케이션 이나 웹사이트를 의미합니다. 기존의 웹 방식은 새로운 페이지를 요청할 때마다 리소스를 다운로드하고 받은 리소스를 렌더링 하면서 변경이 필요 없는 부분들을 포함하기 때문에 상당히 비효율적 이었는데 SPA가 나오면서 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드 하고, 이후에 새로운 페이지 요청 시 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신하게 되었습니다.
이러한 이유로 React의 가장 큰 특징인 Virtual DOM이 있습니다. 기존의 DOM은 페이지가 바뀔 때마다 새 HTML를 로드하면서 리랜더링 하는데, Virtual Dom은 React Component가 리턴하는 값에 의해 만들어져서 실제 보이고 있는 DOM과 비교해서 달라진 부분만 찾아서 반영합니다.
또한 Virtual Dom으로 인해 개발을 Component 단위로 작성할 수 있게됩니다. 컴포넌트는 UI를 구성하는 개별적인 뷰 단위인데, UI 개발을 조립하듯이 만들어줍니다. 이렇게 나누어진 컴포넌트 들로인해 다른 필요한 부분들에 재사용이 가능해지고, 이는 생산성과 유지보수를 향상시켜줍니다. 그렇게 각각의 컴포넌트들이 결합하여 하나의 View를 보여줍니다.
🔎 React 시작하기
React 작업 환경 세팅
Node.js가 깔려있다는 것을 전재로 가벼운 예제로 React를 시작해 보려합니다.
 이미지 1. Node.js / npm version
이미지 1. Node.js / npm version
일반적으로 다음 명령어를 통해 react 프로젝트를 시작하지만,
1
$ npx create-react-app my-app
저는 타입스크립트의 사용성에 익숙해지기 위해 React에서 typescript 명령어를 입력했습니다.
1
$ npx create-react-app my-app --template typescript
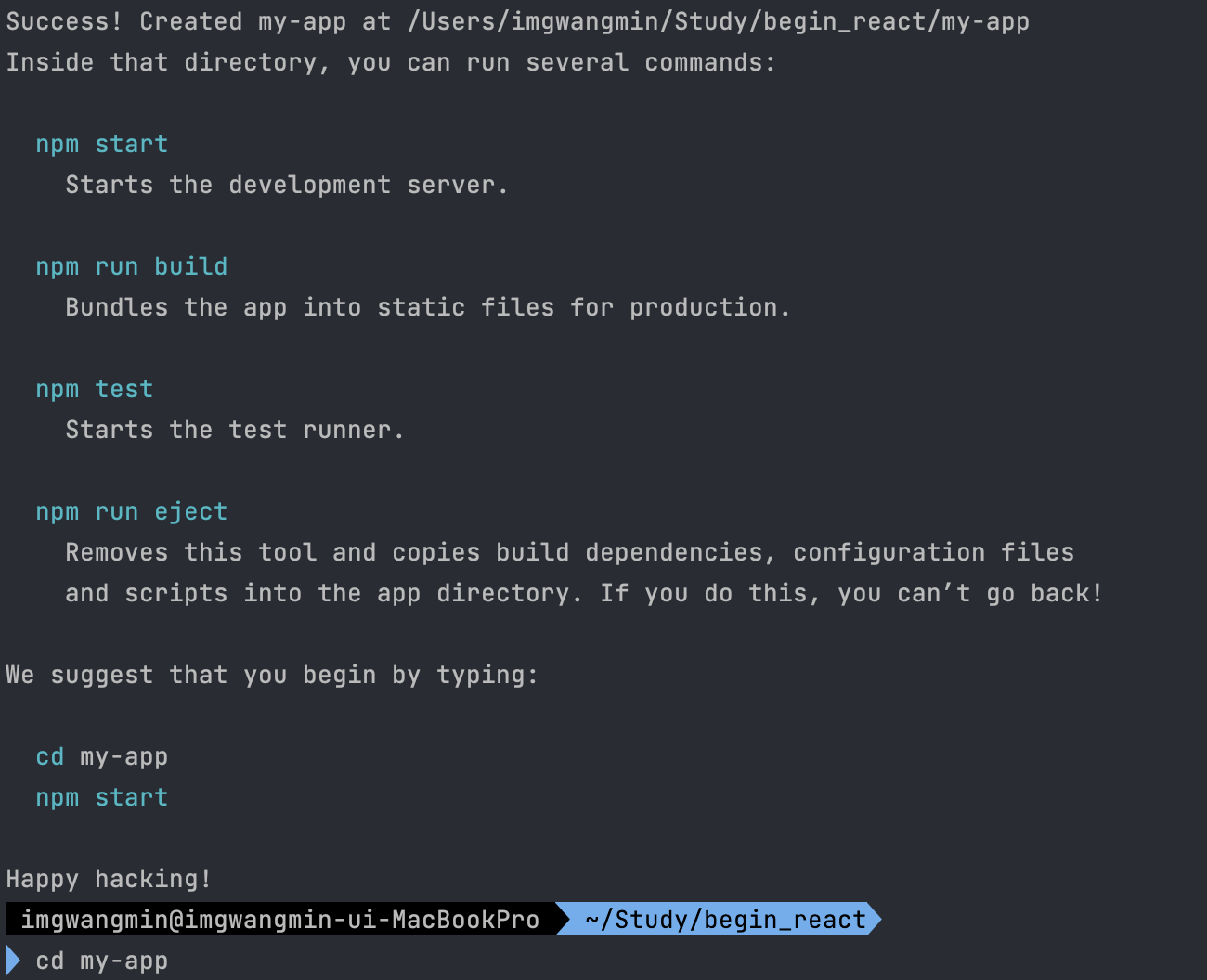
 이미지 2. Begin React
이미지 2. Begin React
npx create-react-app my-app --template typescript를 입력하면 Success 메세지와 함께 my-app 디렉터리속 React Project가 생성됩니다.
1
$ npx start
그 후 이 명령어를 통해 http://localhost:3000/가 열리면서 뺑글 뺑글 돌고 있는 React 아이콘을 볼 수 있습니다.
 이미지 3. 나의 첫 React 웹
이미지 3. 나의 첫 React 웹
간단한 예제로 React TypeScript 연습
1. Counter
우선 my-app/src/App.tsx로 가면 http://localhost:3000/에서 보았던 텍스트와 로고가 있는 코드를 볼 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
App.tsx를 다음과 같이 작성해 줍니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
import * as React from 'react';
import { Counter } from './Counter';
const App = () => {
return (
<div className='App'>
<Counter />
</div>
);
};
export default App;
그리고 src/Counter.tsx 파일을 생성하여 다음과 같은 코드를 작성합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
import * as React from 'react';
import { useState } from 'react';
interface Istate {
counter: number
}
export function Counter() {
const [state, setState] = useState<Istate>({ //[상태 값 저장 변수, 상태 값 갱신 함수] = useState(상태 초기 값);
counter: 0
})
const onIncrement = () => {
setState({
counter: state.counter+1
})
}
const onDecrement = () => {
setState({
counter: state.counter-1
})
}
return(
<div>
<h2>Counter</h2>
<div>
{state.counter}
</div>
<div>
<button onClick={onIncrement}>+</button>
<button onClick={onDecrement}>-</button>
</div>
</div>
)
}
리액트 컴포넌트에서 동적인 값을 상태(state)라고 부르는데, 사용자 인터랙션을 통해 컴포넌트의 상태 값이 동적으로 바뀔 경우에 상태 관리가 필요합니다. 원래 상태 값을 관리하기 위해 클래스 기반의 컴포넌트를 사용하였지만, 유지 보수가 힘들다는 단점이 있었습니다. 그래서 Hooks라는 기능이 추가되었고 Hooks의 useState() 함수를 통해 컴포넌트에서 바뀌는 값을 관리할 수 있게 되었습니다.

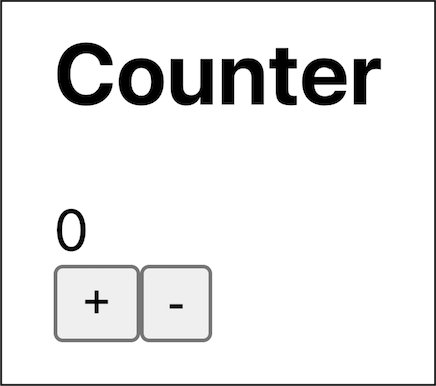
이미지 4. 카운터 결과
끝맺음
오늘은 React에 대해 포스트를 해보았습니다. 2월 초 부터 React에 대해 차근차근 공부를 했는데, 그동안 공부했던 내용을 순서대로 계속 포스트해보려 합니다.
[참고자료]
 Never miss a story from us, subscribe to our newsletter
Never miss a story from us, subscribe to our newsletter